WordPress Toolbar (formerly admin bar) is a super useful feature provided by WordPress . It provides one click access to many features and makes managing the blog a whole lot easier. You can access customization options, add a new post, edit an existing post and do a lot more stuff with just one click.
Although the default WordPress toolbar comes with a host of useful features, you might often feel a need to tweak it to make it more suitable to your requirements . So, here I will share some simple tweaks and customization which you can apply to the Admin Bar
Disable WordPress Toolbar
A lot of time users want to outright disable the Admin Toolbar. There could be a variety of reasons for it.
The good news is that there are a lot of ways to achieve this. Here’s a collection of the easiest ones. While the first option disables it only for you, rest of the options remove the toolbar site-wide.
Disabling through user profile –
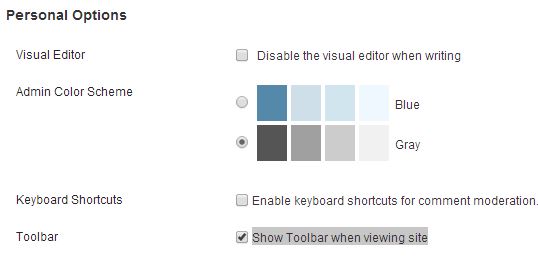
By default WordPress lets you disable the toolbar, but for yourself only. Visit your profile page and un-tick ‘Show Toolbar when viewing site’ option.
Using the CSS –
Put the following code snippet in your css file to hide the WordPress toolbar universally on your site.
#wpadminbar {display:none !important;}
Using a plugin –
If you don’t enjoy editing the codes, the easiest way is to use a toolbar removal plugin. Remove Disable Toolbar Removal is one good plugin to achieve this.
Editing the functions.php –
Disable the admin bar by adding either of the following code to your functions.php.
add_filter( 'show_admin_bar', '__return_false' );
or,
function hide_admin_bar(){ return false; }
add_filter( 'show_admin_bar', 'hide_admin_bar' );
Hiding the toolbar for all but admin –
By adding the following code to the functions.php, you can hide the toolbar for all the users except the ones with admin role.
if (!current_user_can('manage_options'))
{add_filter('show_admin_bar', '__return_false');}
2. Add custom links to WordPress toolbar
The best feature of the WordPress toolbar is that it’s always visible to the logged-in users, whether they are on the back-end or front-end. This makes the toolbar ideal for providing One-Click access to custom links and functionality. For example, you can provide logged -in users with one click access to your support page and contact us Page. Here’s how you can easily add a customized link to your WordPress toolbar.
function webriti_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'customlink',
'title' => 'Contact support',
'href' => 'https://webriti.com/contact-us/',
'meta' => array(
'class' => 'customlink',
'title' => 'Contact Webriti Support'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'webriti_toolbar_link', 999);
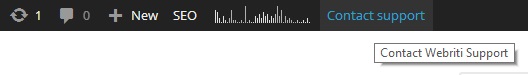
This will add a custom link in your WordPress toolbas as imaged below:
3. Removing links from the WordPress Toolbar
You might like to limit access of the users by removing unnecessary links from the toolbar. Below is the code you need to add to your functions.php file. Using this code as it is, it will simply remove everything from your toolbar, so delete the items from the code for the links you want your toolbar to retain.
function webriti_remove_admin_bar_links() {
global $wp_admin_bar;
//Remove WordPress Logo Menu Items
$wp_admin_bar->remove_menu('wp-logo'); // Removes WP Logo and submenus completely, to remove individual items, use the below mentioned codes
$wp_admin_bar->remove_menu('about'); // 'About WordPress'
$wp_admin_bar->remove_menu('wporg'); // 'WordPress.org'
$wp_admin_bar->remove_menu('documentation'); // 'Documentation'
$wp_admin_bar->remove_menu('support-forums'); // 'Support Forums'
$wp_admin_bar->remove_menu('feedback'); // 'Feedback'
//Remove Site Name Items
$wp_admin_bar->remove_menu('site-name'); // Removes Site Name and submenus completely, To remove individual items, use the below mentioned codes
$wp_admin_bar->remove_menu('view-site'); // 'Visit Site'
$wp_admin_bar->remove_menu('dashboard'); // 'Dashboard'
$wp_admin_bar->remove_menu('themes'); // 'Themes'
$wp_admin_bar->remove_menu('widgets'); // 'Widgets'
$wp_admin_bar->remove_menu('menus'); // 'Menus'
// Remove Comments Bubble
$wp_admin_bar->remove_menu('comments');
//Remove Update Link if theme/plugin/core updates are available
$wp_admin_bar->remove_menu('updates');
//Remove '+ New' Menu Items
$wp_admin_bar->remove_menu('new-content'); // Removes '+ New' and submenus completely, to remove individual items, use the below mentioned codes
$wp_admin_bar->remove_menu('new-post'); // 'Post' Link
$wp_admin_bar->remove_menu('new-media'); // 'Media' Link
$wp_admin_bar->remove_menu('new-link'); // 'Link' Link
$wp_admin_bar->remove_menu('new-page'); // 'Page' Link
$wp_admin_bar->remove_menu('new-user'); // 'User' Link
// Remove 'Howdy, username' Menu Items
$wp_admin_bar->remove_menu('my-account'); // Removes 'Howdy, username' and Menu Items
$wp_admin_bar->remove_menu('user-actions'); // Removes Submenu Items Only
$wp_admin_bar->remove_menu('user-info'); // 'username'
$wp_admin_bar->remove_menu('edit-profile'); // 'Edit My Profile'
$wp_admin_bar->remove_menu('logout'); // 'Log Out'
}
add_action( 'wp_before_admin_bar_render', 'webriti_remove_admin_bar_links' );
4. Customize the Greeting Message
By default, the WordPress toolbar greets the users with a message ‘Howdy username’. Use the below mentioned code to change the message.
function replace_howdy( $wp_admin_bar ) {
$my_account=$wp_admin_bar->get_node('my-account');
$newtitle = str_replace( 'Howdy,', 'Welcome to Webriti', $my_account->title );
$wp_admin_bar->add_node( array(
'id' => 'my-account',
'title' => $newtitle,
) );
}
add_filter( 'admin_bar_menu', 'replace_howdy',25 );
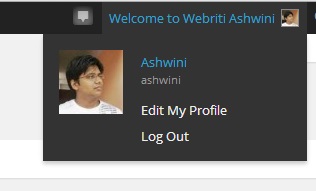
Results in to:
5. Admin bar for logged out users
You could also choose to display the toolbar to logged-out users as well with this simple snippet of code.
add_filter( 'show_admin_bar', '__return_true' );
You can add a login link exclusively for logged out users only.
function add_login_link( $meta = FALSE ) {
global $wp_admin_bar, $blog_id;
if ( is_user_logged_in() ) { return false; }
$wp_admin_bar->add_menu( array(
'id' => 'custom_menu',
'title' => __( 'Login' ),
'href' => get_home_url( $blog_id, '/wp-login.php' ) )
);
}
add_filter( 'show_admin_bar', '__return_true' ); /* turn on adminbar for logged out users */
add_action( 'admin_bar_menu', 'add_login_link', 15 );
Summing up
The WordPress toolbar is a serious versatile element. Although we have tried to list the most important ones, this is by no means an exhaustive list. There could be endless tweaks depending on your choice and requirements. Here is another tutorial for customizing WordPress Text Widget
Do let us know if we missed some important tweak here.



4 Comments
valder
April 12, 2015 at 4:02 amhello enjoyed your site. I have a doubt, I can change the link “edit profile” to another. The original is wp-admin / profile.php but I would like to change to another. it is possible?
Maryann
February 7, 2018 at 9:43 pmThank you! I’ve been trying various things to change that silly “Howdy” message and this one, finally, is the one that works!
Musoto
February 15, 2018 at 3:37 pmWow, thank you for this wonderful tutorial.
Please sir kindly explain to me how to add more than one custom link.
the above only explain adding one link. i have tried to add another link to my admin bar i couldnt due to my insufficient knowledge on coding.
suppose i want to (1)contact us (2)about us. thank you so much
Mohammad Kashif
March 12, 2018 at 3:47 pmHi
Can i add toolbar in my theme header?